Si eres un diseñador web estarás conmigo cuando digo que el mundo de las fuentes en línea se pone cada vez mejor. Bueno, pues ahora además de los servicios de pago como Typekit, Webtype y Fontdeck, Adobe ha lanzado su servicio Edge Web Fonts para entrar en la pelea.
En realidad Adobe se ha asociado con Google para compilar una biblioteca de más de 500 familias de tipos de letra de código abierto para sus Edge Web Fonts, incluyendo Google Web Fonts y una muestra de la biblioteca de Adobe. Las fuentes se sirven con el mismo motor usado en el servicio de pago Adobe Typekit. Lo mejor es que su incorporación a cualquier sitio web es sólo cuestión de cortar y pegar unas pocas líneas de código.
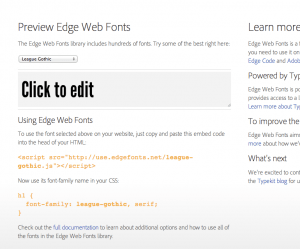
Lo malo es que Adobe no ofrece una manera realmente satisfactoria de navegar entre las vistas previas de las fuentes de este servicio. Se limita en este caso a ofrecer la vista previa de la fuente en la parte inferior izquierda de la página principal de Edge Web Fonts, disponiendo un menú desplegable en el que sólo se puede previsualizar una familia de fuentes a la vez. La buena noticia es que alguien lo ha hecho por Adobe.
Afortunadamente, el desarrollador web Tony Struck ha llegado con su propio previsualizador de Adobe Edge Fonts ofreciendo una vista previa WYSIWYG de fuentes múltiples al mismo tiempo. El usuario puede hacer doble clic en el cuadro de texto para cambiar el texto de vista previa y gracias a un control deslizante en la parte superior de la ventana se puede modificar el tamaño de fuente.
Incluyendo las fuentes a una web
Una vez nos hayamos decidido por la fuente a utilizar es necesario seleccionarla en el menú desplegable de previsualización disponible en la página principal de Edge Web Fonts. Justo debajo de la vista previa de la fuente elegida, en «Using Edge Web Fonts» podremos encontrar el código que deberemos utilizar en nuestro proyecto. Se nos muestra el enlace al script de la fuente así como el código CSS necesario para sustituir en nuestro trabajo. En cualquier caso también nos da la opción de visualizar la documentación completa mediante un enlace.
Poniendo como ejemplo la fuente League Gothic, el código que habría que añadir sería el siguiente:
Para el HTML
Para el CSS
h1 {
font-family: league-gothic, serif;
}
Como podéis ver, se trata de un servicio tan potente y útil como fácil de usar. Se van acabando las excusas para exprimirse el cerebro y darle una vuelta de tuerca al diseño de nuestro próximo proyecto.