
Tutorial illustrator. Crear un efecto de texto de etiqueta o pegatina
En el siguiente tutorial illustrator aprenderemos cómo aplicar al texto un efecto simple de etiqueta o pegatina. Este tipo de efecto se puede aplicar a

En el siguiente tutorial illustrator aprenderemos cómo aplicar al texto un efecto simple de etiqueta o pegatina. Este tipo de efecto se puede aplicar a

En ocasiones necesitamos crear sombras en algún elemento de diseño, no me refiero a la típica ‘sombra paralela’ sino a una sombra un poco más

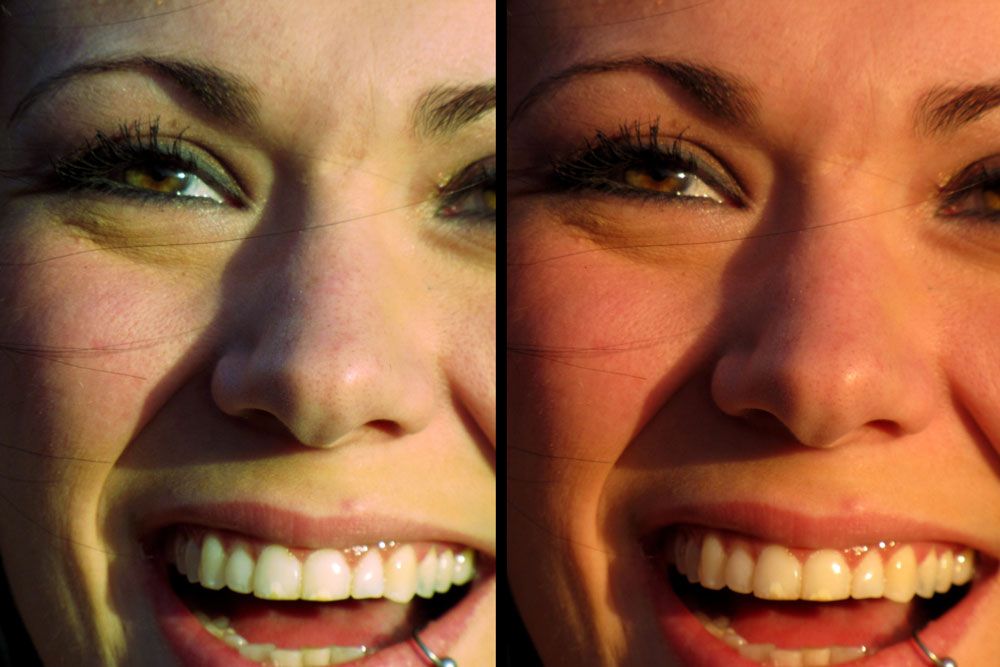
En esta ocasión vamos a aprender cómo arreglar, de un modo muy sencillo, la típica fotografía que, tras haberla hecho, descubrimos que salió demasiado anaranjada

En esta ocasión vamos a tratar la manera de eliminar de una foto las manchas, arrugas y demás imperfecciones típicas en cualquier retrato. Para conseguir

En el post de hoy vamos a ver cómo crear un slider usando CSS y algo de jQuery. Se trata de un tutorial muy interesante

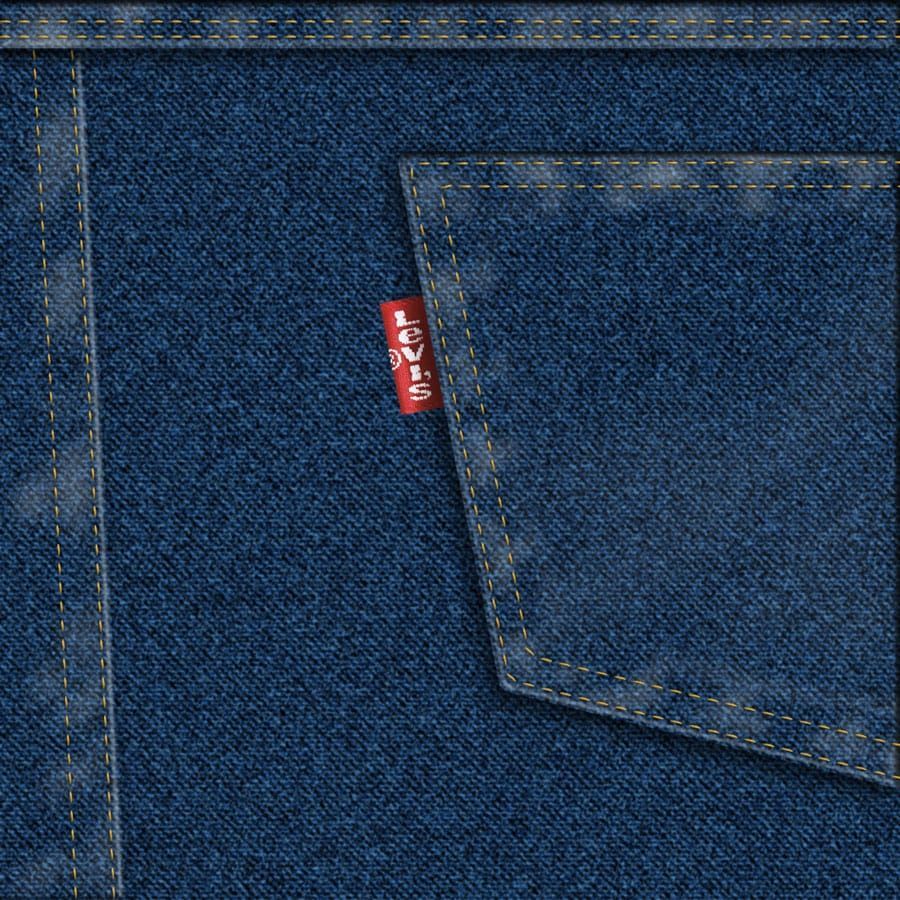
En el tutorial de hoy vamos a aprender a crear una textura de tela vaquera usando Adobe Photoshop. Para conseguirlo usaremos una serie de filtros

En este tutorial vamos a aprender a aplicar el efecto de ferrotipo (tintype) a una fotografía usando Adobe Photoshop. Antes de nada y para los

En el día de hoy voy a mostrar como convertir una fotografía a un dibujo desde Photoshop, de una forma muy fácil. Para ello lo
Este es un tutorial para crear un efecto comic en una foto con Photoshop de una forma muy sencilla. – Lo primero que haremos será

A estas alturas todos conocemos ya Instagram y sus efectos. Uno de los preferidos por los usuarios es el llamado efecto Nashville, caracterizado por aplicar

Hoy os voy a explicar los distintos modos de medición de la luz de una cámara réflex digital. Ésta se puede medir de tres

Hola de nuevo, hoy os voy a enseñar a crear un efecto agregando tonos de color a una foto en escala de grises, es un
| Cookie | Duración | Descripción |
|---|---|---|
| cookielawinfo-checkbox-advertisement | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Advertisement" category . |
| cookielawinfo-checkbox-analytics | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Analytics" category . |
| cookielawinfo-checkbox-functional | 1 year | The cookie is set by the GDPR Cookie Consent plugin to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Necessary" category . |
| cookielawinfo-checkbox-others | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to store the user consent for cookies in the category "Others". |
| cookielawinfo-checkbox-performance | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to store the user consent for cookies in the category "Performance". |
| CookieLawInfoConsent | 1 year | Records the default button state of the corresponding category & the status of CCPA. It works only in coordination with the primary cookie. |
| elementor | never | This cookie is used by the website's WordPress theme. It allows the website owner to implement or change the website's content in real-time. |
| Cookie | Duración | Descripción |
|---|---|---|
| __gads | 1 year 24 days | The __gads cookie, set by Google, is stored under DoubleClick domain and tracks the number of times users see an advert, measures the success of the campaign and calculates its revenue. This cookie can only be read from the domain they are set on and will not track any data while browsing through other sites. |
| _ga | 2 years | The _ga cookie, installed by Google Analytics, calculates visitor, session and campaign data and also keeps track of site usage for the site's analytics report. The cookie stores information anonymously and assigns a randomly generated number to recognize unique visitors. |
| _gat_gtag_UA_36516194_1 | 1 minute | Set by Google to distinguish users. |
| _gat_UA-36516194-1 | 1 minute | A variation of the _gat cookie set by Google Analytics and Google Tag Manager to allow website owners to track visitor behaviour and measure site performance. The pattern element in the name contains the unique identity number of the account or website it relates to. |
| _gid | 1 day | Installed by Google Analytics, _gid cookie stores information on how visitors use a website, while also creating an analytics report of the website's performance. Some of the data that are collected include the number of visitors, their source, and the pages they visit anonymously. |
| CONSENT | 2 years | YouTube sets this cookie via embedded youtube-videos and registers anonymous statistical data. |
| Cookie | Duración | Descripción |
|---|---|---|
| IDE | 1 year 24 days | Google DoubleClick IDE cookies are used to store information about how the user uses the website to present them with relevant ads and according to the user profile. |
| test_cookie | 15 minutes | The test_cookie is set by doubleclick.net and is used to determine if the user's browser supports cookies. |
| VISITOR_INFO1_LIVE | 5 months 27 days | A cookie set by YouTube to measure bandwidth that determines whether the user gets the new or old player interface. |
| YSC | session | YSC cookie is set by Youtube and is used to track the views of embedded videos on Youtube pages. |
| yt-remote-connected-devices | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |
| yt-remote-device-id | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |