
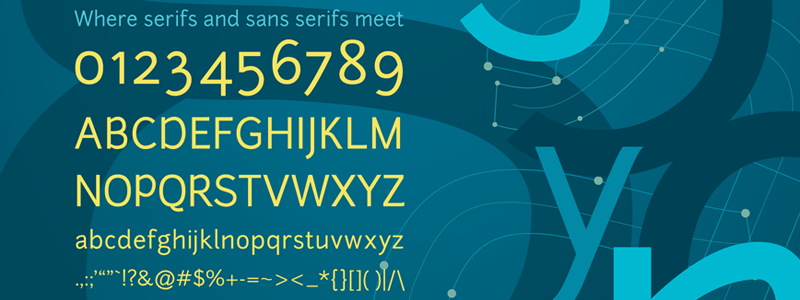
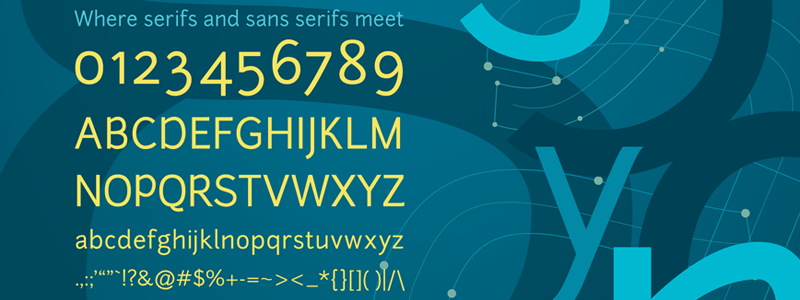
3 fantásticas fuentes Junction gratis para diseño
Hola a todos, hoy os queremos recomendar 3 tipos de fuentes estilo Junction para vuestros diseños, esperamos que os gusten. Descargar | aqui Un saludo

Hola a todos, hoy os queremos recomendar 3 tipos de fuentes estilo Junction para vuestros diseños, esperamos que os gusten. Descargar | aqui Un saludo

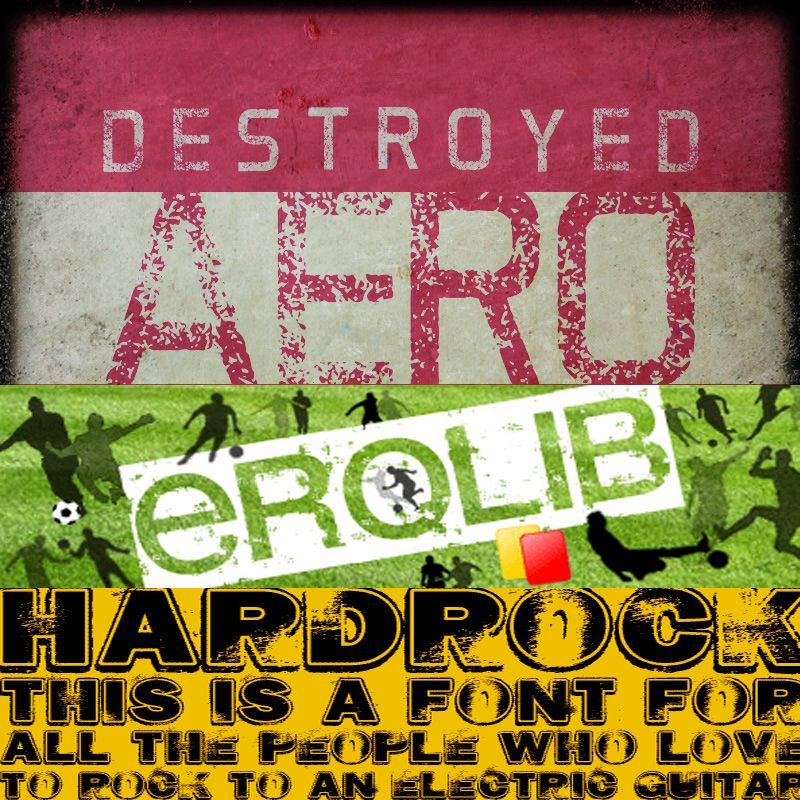
Hola a todos, hoy os queremos recomendar 6 tipos de fuentes con efecto desgastado para vuestros diseños, esperamos que os gusten. Hard Rock. Descargar| aquí

Hemos encontrado por ahí tres magníficas fuentes para usarlas en algún proyecto. Todas ellas están cuidadosamente diseñadas y además son gratuitas. Ahora sólo hay que

ntes que probablemente nos serán muy útiles para algún proyecto futuro. Se trata, por supuesto de cinco fuentes gratuitas que podéis descargar tanto haciendo clic

Si eres un diseñador web estarás conmigo cuando digo que el mundo de las fuentes en línea se pone cada vez mejor. Bueno, pues ahora

Hoy traemos una colección de fuentes para diseño. Este pack nos podrá servir como inspiración para cualquier proyecto ya que siempre viene bien echar un

Lo que ponemos hoy a vuestra disposición es lo que cualquier diseñador está deseando encontrar por la red. Se trata de una colección de recursos realmente impresionante.

Hoy traigo un magnífico recurso para nuestros proyectos, una recopilación de fuentes de calidad y totalmente gratis. Se trata de una útil selección de fuentes

Hay veces que estás delante de la pantalla preparando un diseño y aunque tienes tropecientas mil fuentes, no encuentras la que quieres. Pues bien, los

Aunque ya anda en movimiento la exposición TDC 58, la edición anterior llegará próximamente a territorio andaluz. Sin duda es una gran noticia y una estupenda
| Cookie | Duración | Descripción |
|---|---|---|
| cookielawinfo-checkbox-advertisement | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Advertisement" category . |
| cookielawinfo-checkbox-analytics | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Analytics" category . |
| cookielawinfo-checkbox-functional | 1 year | The cookie is set by the GDPR Cookie Consent plugin to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Necessary" category . |
| cookielawinfo-checkbox-others | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to store the user consent for cookies in the category "Others". |
| cookielawinfo-checkbox-performance | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to store the user consent for cookies in the category "Performance". |
| CookieLawInfoConsent | 1 year | Records the default button state of the corresponding category & the status of CCPA. It works only in coordination with the primary cookie. |
| elementor | never | This cookie is used by the website's WordPress theme. It allows the website owner to implement or change the website's content in real-time. |
| Cookie | Duración | Descripción |
|---|---|---|
| __gads | 1 year 24 days | The __gads cookie, set by Google, is stored under DoubleClick domain and tracks the number of times users see an advert, measures the success of the campaign and calculates its revenue. This cookie can only be read from the domain they are set on and will not track any data while browsing through other sites. |
| _ga | 2 years | The _ga cookie, installed by Google Analytics, calculates visitor, session and campaign data and also keeps track of site usage for the site's analytics report. The cookie stores information anonymously and assigns a randomly generated number to recognize unique visitors. |
| _gat_gtag_UA_36516194_1 | 1 minute | Set by Google to distinguish users. |
| _gat_UA-36516194-1 | 1 minute | A variation of the _gat cookie set by Google Analytics and Google Tag Manager to allow website owners to track visitor behaviour and measure site performance. The pattern element in the name contains the unique identity number of the account or website it relates to. |
| _gid | 1 day | Installed by Google Analytics, _gid cookie stores information on how visitors use a website, while also creating an analytics report of the website's performance. Some of the data that are collected include the number of visitors, their source, and the pages they visit anonymously. |
| CONSENT | 2 years | YouTube sets this cookie via embedded youtube-videos and registers anonymous statistical data. |
| Cookie | Duración | Descripción |
|---|---|---|
| IDE | 1 year 24 days | Google DoubleClick IDE cookies are used to store information about how the user uses the website to present them with relevant ads and according to the user profile. |
| test_cookie | 15 minutes | The test_cookie is set by doubleclick.net and is used to determine if the user's browser supports cookies. |
| VISITOR_INFO1_LIVE | 5 months 27 days | A cookie set by YouTube to measure bandwidth that determines whether the user gets the new or old player interface. |
| YSC | session | YSC cookie is set by Youtube and is used to track the views of embedded videos on Youtube pages. |
| yt-remote-connected-devices | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |
| yt-remote-device-id | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |