
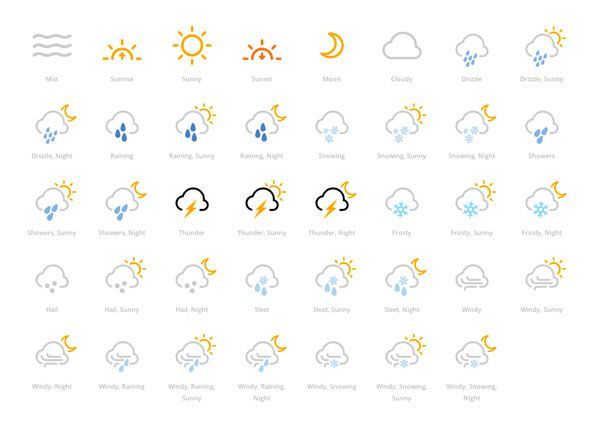
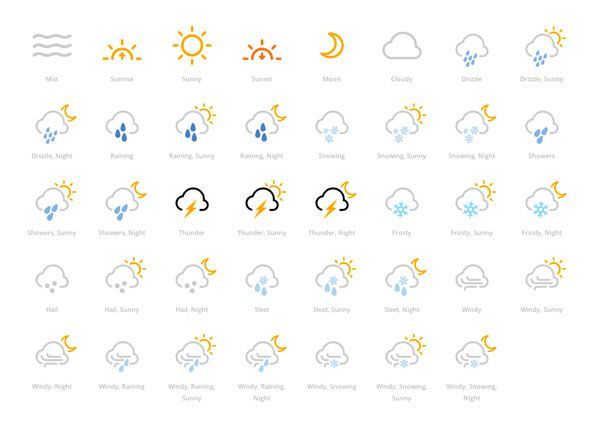
Forecast Font: fuente gratis para el tiempo
Forecast Font es una web-font para la creación de iconos del tiempo de varias capas. Fue creada para que el diseñador tenga más control sobre

Forecast Font es una web-font para la creación de iconos del tiempo de varias capas. Fue creada para que el diseñador tenga más control sobre

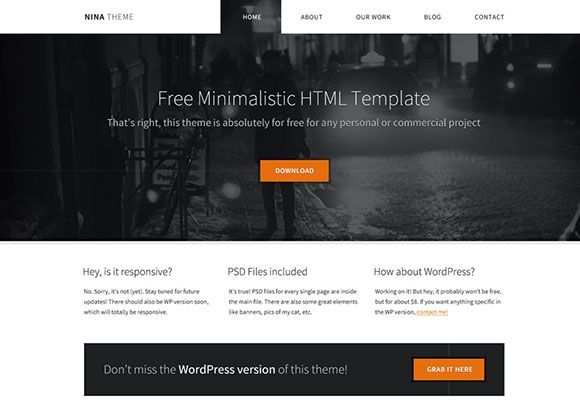
s–> En esta ocasión traemos una plantilla HTML gratuita ideal para editar y adaptar a cualquier necesidad. Se trata de un recurso gratuito para uso

es–>Aquí tenemos una buena colección con algunos de los mejores de sliders jQuery que hemos encontrado en internet. jQuery es de lo mejor de Internet

Para hoy hemos preparado unos botones animados mediante CSS. Están inspirados en el concepto de botón de Twitter de Erik Deiner. En los enlaces de

Si eres un diseñador web estarás conmigo cuando digo que el mundo de las fuentes en línea se pone cada vez mejor. Bueno, pues ahora

En el post de hoy vamos a ver cómo crear un slider usando CSS y algo de jQuery. Se trata de un tutorial muy interesante
| Cookie | Duración | Descripción |
|---|---|---|
| cookielawinfo-checkbox-advertisement | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Advertisement" category . |
| cookielawinfo-checkbox-analytics | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Analytics" category . |
| cookielawinfo-checkbox-functional | 1 year | The cookie is set by the GDPR Cookie Consent plugin to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Necessary" category . |
| cookielawinfo-checkbox-others | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to store the user consent for cookies in the category "Others". |
| cookielawinfo-checkbox-performance | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to store the user consent for cookies in the category "Performance". |
| CookieLawInfoConsent | 1 year | Records the default button state of the corresponding category & the status of CCPA. It works only in coordination with the primary cookie. |
| elementor | never | This cookie is used by the website's WordPress theme. It allows the website owner to implement or change the website's content in real-time. |
| Cookie | Duración | Descripción |
|---|---|---|
| __gads | 1 year 24 days | The __gads cookie, set by Google, is stored under DoubleClick domain and tracks the number of times users see an advert, measures the success of the campaign and calculates its revenue. This cookie can only be read from the domain they are set on and will not track any data while browsing through other sites. |
| _ga | 2 years | The _ga cookie, installed by Google Analytics, calculates visitor, session and campaign data and also keeps track of site usage for the site's analytics report. The cookie stores information anonymously and assigns a randomly generated number to recognize unique visitors. |
| _gat_gtag_UA_36516194_1 | 1 minute | Set by Google to distinguish users. |
| _gat_UA-36516194-1 | 1 minute | A variation of the _gat cookie set by Google Analytics and Google Tag Manager to allow website owners to track visitor behaviour and measure site performance. The pattern element in the name contains the unique identity number of the account or website it relates to. |
| _gid | 1 day | Installed by Google Analytics, _gid cookie stores information on how visitors use a website, while also creating an analytics report of the website's performance. Some of the data that are collected include the number of visitors, their source, and the pages they visit anonymously. |
| CONSENT | 2 years | YouTube sets this cookie via embedded youtube-videos and registers anonymous statistical data. |
| Cookie | Duración | Descripción |
|---|---|---|
| IDE | 1 year 24 days | Google DoubleClick IDE cookies are used to store information about how the user uses the website to present them with relevant ads and according to the user profile. |
| test_cookie | 15 minutes | The test_cookie is set by doubleclick.net and is used to determine if the user's browser supports cookies. |
| VISITOR_INFO1_LIVE | 5 months 27 days | A cookie set by YouTube to measure bandwidth that determines whether the user gets the new or old player interface. |
| YSC | session | YSC cookie is set by Youtube and is used to track the views of embedded videos on Youtube pages. |
| yt-remote-connected-devices | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |
| yt-remote-device-id | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |