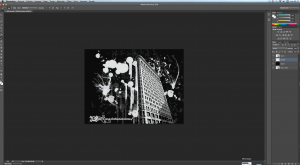
En esta ocasión os voy a presentar un sencillo tutorial para crear una curiosa composición de contrastes en blanco-negro haciendo uso de los pinceles de photoshop y una serie de sencillas técnicas básicas de edición. espero que os guste.
Primero vamos a crear un nuevo documento en Adobe Photoshop, y para ello vamos a: Archivo > Nuevo… o presionamos el atajo del teclado Ctrl + N. Crearemos un nuevo documento con las siguientes características: Anchura: 800 px, Altura: 600 px, Resolución: 72 px/pulgada. Este último apartado no importa mucho que valor tenga ya que no cambia el documento, solo si lo vamos a imprimir tendrá más o menos resolución según el parámetro que le hayamos dado.
Una vez creado este documento vamos a desbloquear la capa “Fondo”, presionando la tecla Alt + doble click izquierdo sobre la capa. Y le añadiremos el negro como color de fondo, seleccionando el bote de pintura (G) colorearemos esta capa que servirá de base para este diseño.

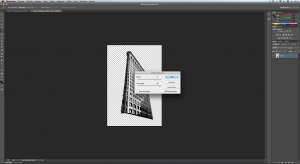
A continuación vamos a adaptar la foto del Flatiron. Para ello abriremos nuestra imagen en un nuevo documento aparte: Archivo>Abrir (Ctrl+O)

Desbloqueamos la imagen y con la herramienta lazo (L) crearemos un trazado lo mejor posible alrededor del edificio para poder eliminar el fondo y trabajar solo con el.

Una vez tenemos la selección alrededor del edificio la invertimos: Selección>invertir (Mayús+Ctrl o CMD para Mac+I), y eliminamos el fondo.

Lo siguiente que haremos será dejar sólo la imagen del edificio, por lo que seleccionaremos la herramienta borrador (E) y con cuidado iremos borrando lo que no nos interese. No te preocupes si no queda perfecto, ya que más adelante no se notará. Después, iremos a: Imagen>Ajustes>Desaturar. Y crearemos una capa de ajuste de brillo y contraste. Este paso anterior lo hemos hecho para crear el contraste de blanco y negro y también para eliminar trozos que se nos hayan podido dejar atrás al borrar el fondo. Después crearemos un nueva capa y aplicamos imagen para poder arrastrarla: Imagen>Aplicar imagen.

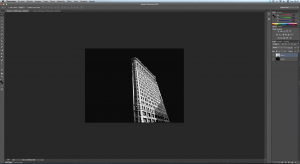
Después arrastraremos nuestra imagen hacia el fondo que teníamos antes preparado aparte. Ajustamos el tamaño y validamos.

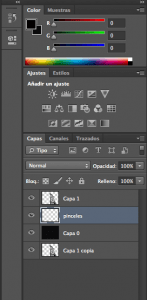
Ahora añadiremos los pinceles. Para ello, lo primero que haremos será crear una nueva capa y la situaremos debajo de la capa del flatiron. Para que no surjan confusiones, renombraremos las capas:
- Capa fondo de color negro: Fondo
- Capa con el flatiron: flatiron
- Capa nueva con los pinceles: Pinceles
- Capa 2 del flatiron debajo de la capa fondo: flatiron copia (esta capa mejor dejarla sin visibilidad)
Desde ahora nos referiremos a las capas con los nombres dichos anteriormente.
El siguiente paso que realizaremos será ir poniendo los pinceles con un color blanco por los bordes del edificio, marcando la silueta con los brushes con un tamaño que os guste más, yo he escogido 75px, y he ido variando a mi gusto. Este paso debemos hacerlo con delicadeza y cuidando bien la silueta del edificio, además que tampoco podemos saturar la imagen de pinceles, por lo que, en esencia, este paso debe de tener una línea creativa, sin sobrepasarse pero tampoco dejando huecos vacíos.
Este es mi resultado: